探索可视化Canvas绘制

Table Of Content
众所周知Canvas API使用起来麻烦到嗨那样 Canvas作为前端的老(gui)大(jian)哥(chou)了 我们都在寻找封装他的方法 就像我们的custom-canvas-api一样 封装了常见的图形、文字 但是对于一些不规则 但是对于CSS来说实现很简单的效果 我们使用Canvas API则要绕一大圈 然后坑又很多 让我们来大概的过一下当前实现多模板多卡片的痛点

当前的痛点
-
Canvas API绘制过程繁杂 比如绘制简单的小标签 包含着矩形和文字 就要调用多个API 是如此的难用且坑 -
现有封装的绘制方法在实际迭代开发中 发现缺少卡片某种效果的实现或者没办法快速同步设计稿
CSS所实现的内容
-
透明度 =>
opacity: 0.5 -
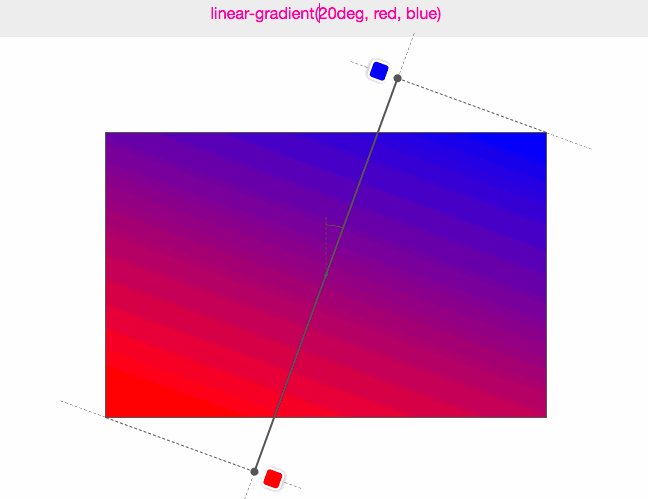
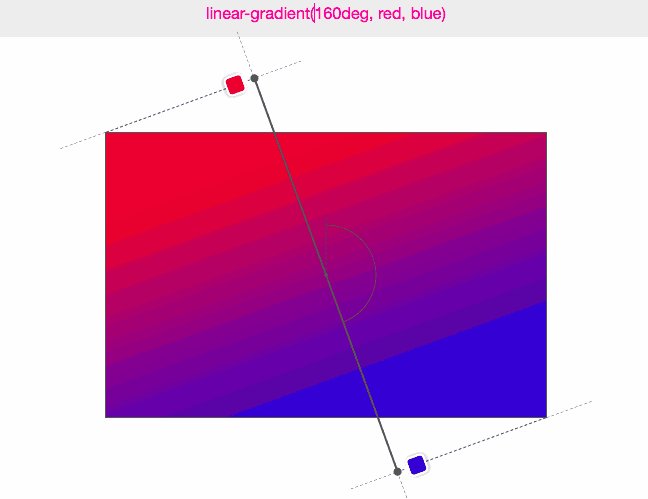
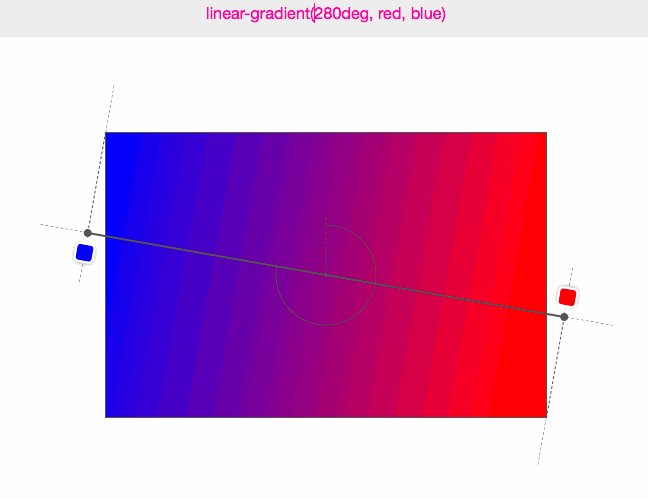
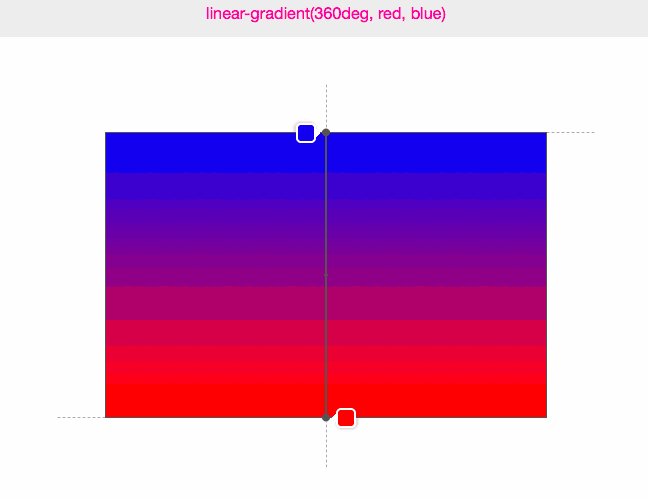
渐变(线性渐变涉及不规则渐变) =>
background: linear-gradient(140deg, #5260EB 0%, #3284f5 100%)


-
四边单独圆角设置 =>
border-radius: 5px 10px 15px 20px; -
特殊圆角(即圆角大于宽高的一半) =>
border-top-left-radius: 5px; -
图片等比例/拉伸显示 =>
object-fit: contain -
// TODO......

-
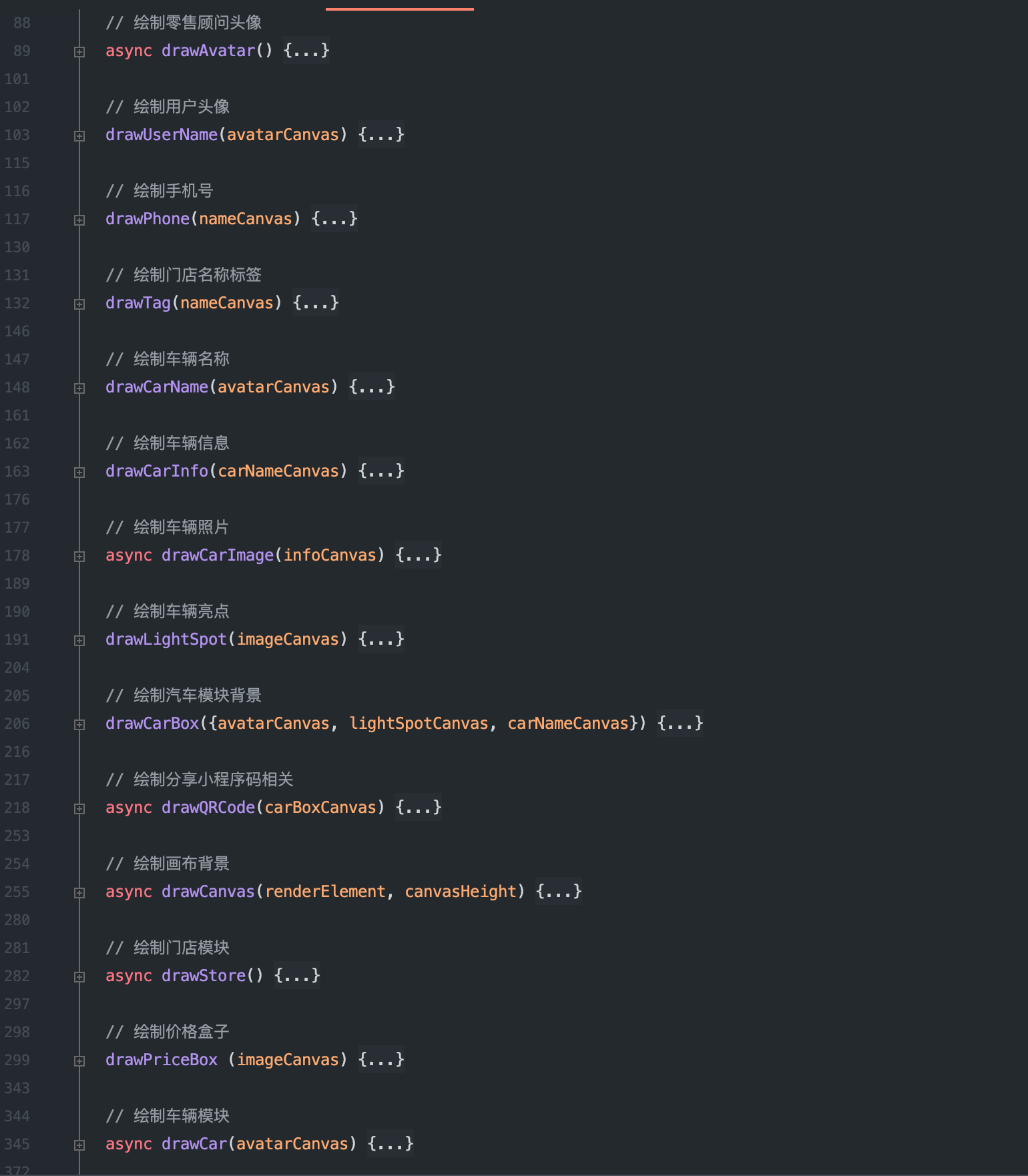
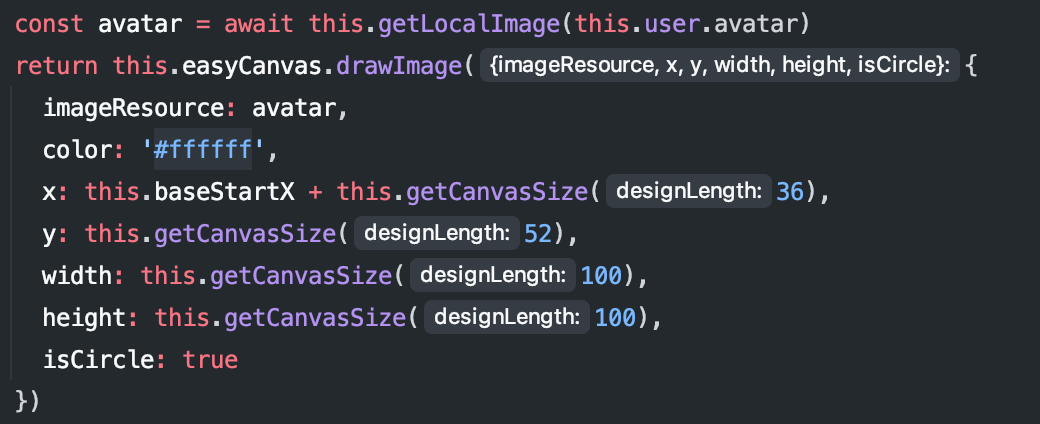
虽然封装了方法暴露了上个绘图元素的信息 比如坐标
x,y但是如果想抽离成配置文件 各个参照物元素之间的参数传递则变得繁琐了许多 稍后结合痛点5、6一起解释 -
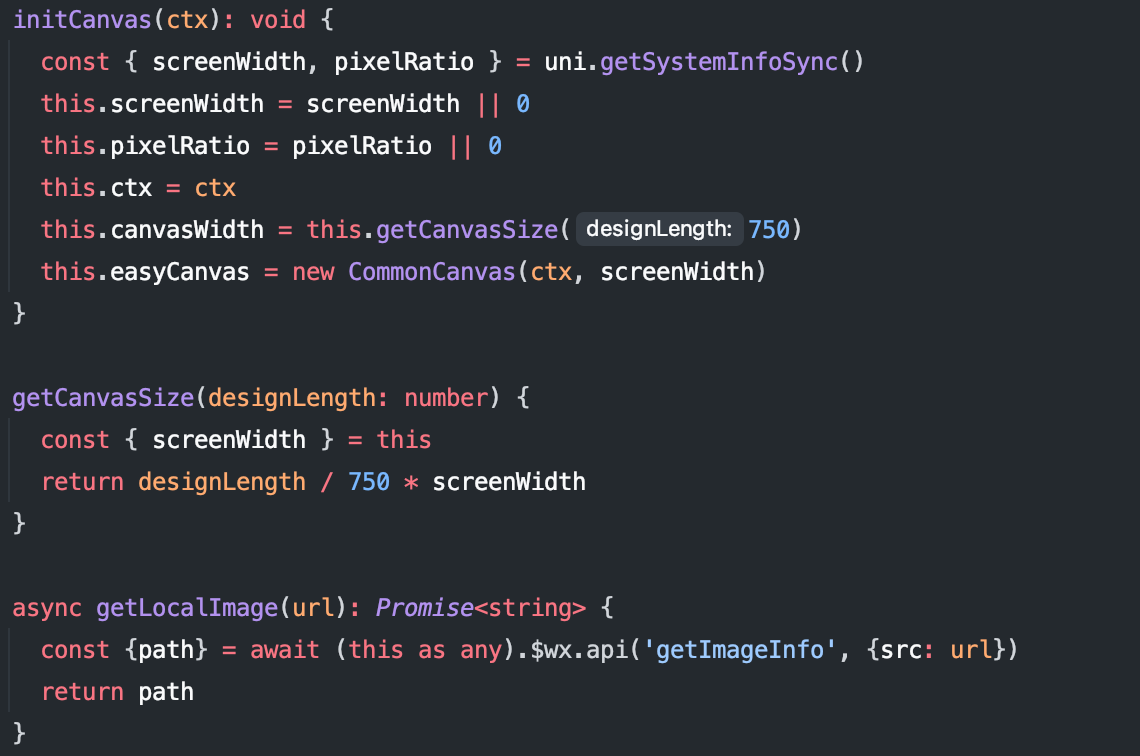
在页面的初始化
Canvas、记录设备screenWidth、pixelRatio等相关的变量、函数未抽成复用的模块 造成每次页面需要用到Cavnas就得Ctrl C、Ctrl V

- 没办法进行可配置性的操作 绘图的代码冗余在我们的页面逻辑中 难以解耦出供
Canvas绘制的配置文件


- 没办法进行模块化 对绘图元素进行复用 解耦出特定的逻辑受用于某个元素

- 没有对应的回调事件来告知我们 绘图的成功/失败 虽然官方说提供的
draw方法有对应的回调事件 但是整体元素多的时候 那样冗余一堆callback的代码反而让人匪夷所思

- 在绘制的过程中 缺少可视化的操作 没办法实时观察元素绘制的正确性(如位置、大小、内容)造成必须绘制一个元素就确认一下 而且每次保存就得重新编译一次 我的国行Macbook Pro M1芯片 16+512Gb 非海南免税版本都烫到嗨那样了

目前的方向
-
针对痛点1~7 我找到了适用于小程序Canvas的Painter库
-
针对痛点8 我想采用的是一个基于Fabricjs 然后将
Painter的属性规则集成进去的一个可视化操作Canvas项目painter-custom-poster 对应的功能可以查看demo

-
因为
painter-custom-poster是基于Fabricjs的 所以与Painter有些许的出入 样式方面的差异需要对应着去尽可能的抹平 -
因为
Painter是有一个团队去维护的 但是painter-custom-poster是社区里的小伙伴开发的 从19年开始就没有维护了 所以需要我们fork该项目 对照Painter的一些新特性 去找Fabricjs对应的补齐方式 卡片出现频率较高的功能/效果 则优先级较高

-
就在写这次分享的前夕
Painter团队就出了个Web端的调试官网 但是目前只支持基本的JSON对应渲染Canvas的调试 后期会不会加上像painter-custom-poster这样的参数填写、拖拽等功能还不知道 -
Painter在2.0版本以后也实现了在小程序端可视化的动态编辑 但是之前看到微信交流群有人反馈微信开发者工具会突然闪退- - 只能说大量内容的Canvas还是尽量做到定时保存的好
说在最后 & 奇思妙想
-
为啥需要可视化:将数据转化成为交互的图形或图像等 以视觉可以感受的方式表达 是主流也是未来
-
迭代快速且高频之痛:花大量的时间一笔一画来进行卡片的绘制 是非常重复且低效的方式 多模板多卡片绝对不是只有我这一次迭代会遇到的需求 后期其他存在卡片的地方都有面临这个需求的可能
-
或许可以将卡片的可视化绘制赋能设计师(?):如果我们提供了类似于
painter-custom-poster的这样一个页面 设计部门同学可以通过上面进行设计 最后只需要将对应的JSON对象发给我们 省去了设计的同学设计一遍 => 我们开发再次绘制一遍这样的重复劳动 -
关于落地:
- 使用了
Painter库的话 就相当于整个绘制流程没有办法进行介入 一些存在的坑、或者没有实现的效果得靠我们自己手动修改源码 对开发者来说学习、维护成本稍微有点高 Painter相关的成熟案例不多 还需要多实践 比如整理出一份常用的绘制图案、效果的List来进行可行性验证- 不能用单一的设备来测试 这次迭代开发遇到的问题基本上都是Android <=> iOS 之间表现的差异
- Web端始终不是小程序 大大小小的差异得靠我们自己抹平 并将这些坑以文档的形式来记录下来
辣鸡Canvas 毁我青春 人生苦短 远离Canvas🙏
